Choosing the right font is a necessary part of the overall visual of a website. A web font should be easily readable and look the same in any browser. Your font needs to be web-safe. Web-safe fonts are pre-installed fonts that can adapt to any browser on any device. A web-safe font ensures your text will always display correctly on the web page.
Using an HTML web-safe font is necessary for web design. There are five categories of HTML fonts:
- Cursive fonts which resemble handwriting.
- Fantasy fonts are decorative fonts.
- Serif fonts have small additional strokes by the edge of letters.
- Sans-Serif fonts do not contain serifs and appear both modern and minimalist.
- Monospace fonts have equal spacing between the characters.
Here is a list of the top 10 best HTML web-safe fonts.
1. Arial
Arial is the most used sans-serif font. Each letter in this font gives a clean and minimal look. It is available on all the major operating systems. It is the default font of Google Docs. This font is easily visible in presentations, logos, blogs, brochures, reports, newspapers, and advertisements. It is the best fit for screens as it is easily readable.

2. Calibri
Calibri is a popular sans-serif font. It is Microsoft’s standard font. It has rounded lines and a clean style. You can use it for both titles and the main body. It has a wide variety of text sizes. It is suitable for all types of websites as it comes off as modern and warm.

3. Times New Roman
Times New Roman is the most popular serif font. It is a variation of Times, designed for print media such as magazines and books. It has a professional style. It is the best choice for formal content like news and educational web pages. It is the most recognizable font, which gives a grand and classy look. It is best for page titles, headings, and subheadings.

4. Courier New
Courier New is a thin monospace font. It resembles typewriter style and looks great on old-school web designs. This font is in four different styles, regular, bold, italic, and bold italic. It is the best choice for a simple monospace font.

5. Georgia
Georgia is a serif font. It is easy to read on screen, even in small sizes. It is an ideal font for headlines. It has stylish characteristics. This font is used to write blogs, newspapers, and other online publications. It gives off charming and modern vibes. It has a rounder and thicker style.

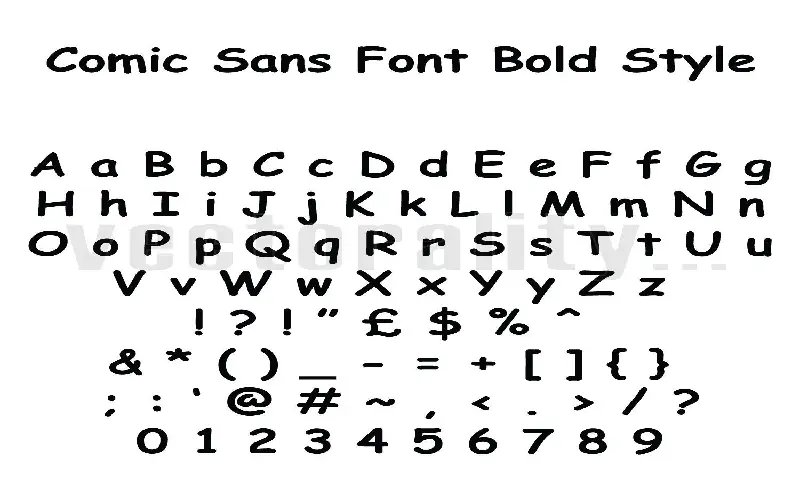
6. Comic Sans MS
Comic Sans MS is a cursive font. It is a font for non-serious writing. It is mainly used to convey jokes. This font is ideal for resources that target young children. This font has a casual and fun vibe. It is the best font for people with reading difficulties.

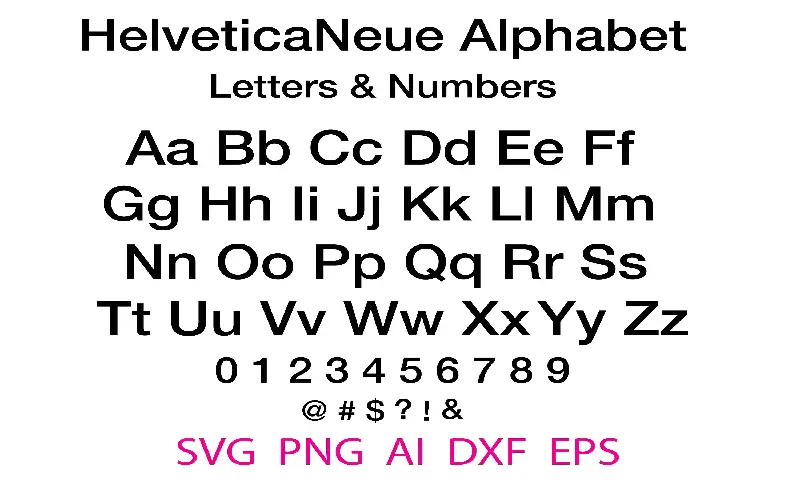
7. Helvetica
Helvetica is a sans-serif font. It is one of the highly trusted web fonts. It has an elegant and clean look. It is Apple devices’ default font. Famous brands like Jeep, BMW, Microsoft, and Motorola use this font in their logos. It is an ideal font for small screens. It is used for both title and the main body.

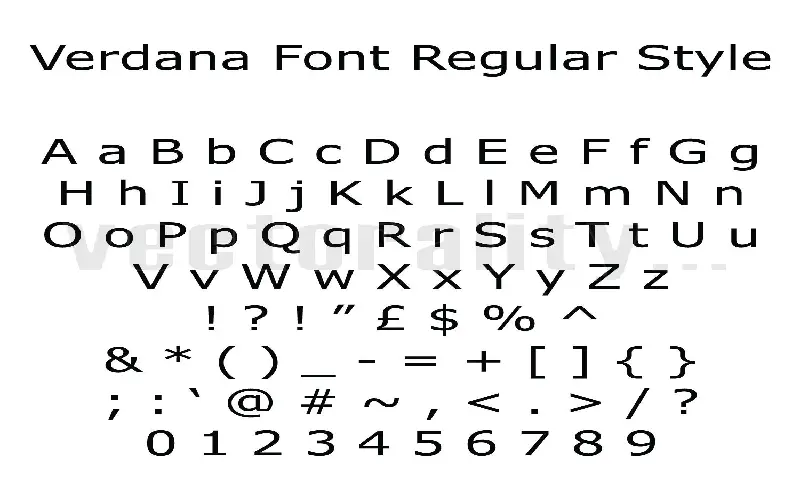
8. Verdana
Verdana is a sans-serif font. It has a lot of spacing between characters. It is an ideal font for low-resolution screens and small-size prints. The famous furniture brand IKEA uses this font on its website and printed catalogs. It has a simple structure which makes letters large and clear.

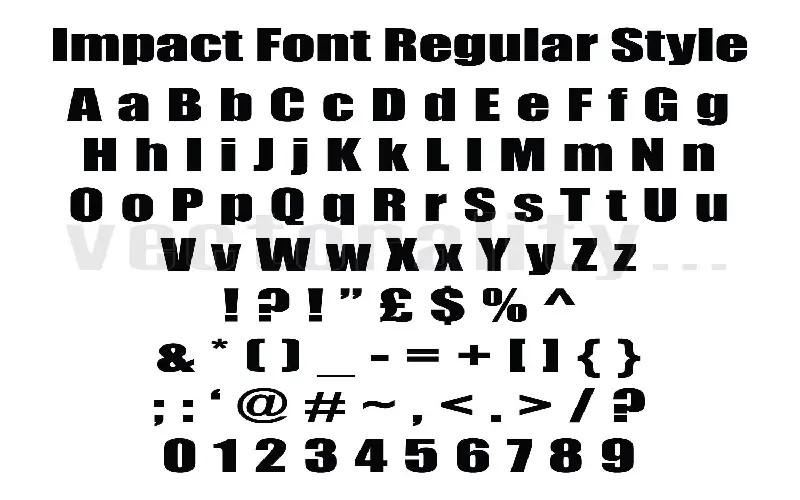
9. Impact
The impact is a bold sans-serif font. It helps draw attention to the text. This font is not suitable for writing too many lines. It is usually seen in headlines and handouts. It is a popular meme font. It makes a bold statement.

10. Garamond
Garamond is an old-style serif font. This font is best for adding antique and classy style to your work. This font looks better in the title and logos than in the main body. It is available on most Windows devices. This font can be seen in famous Harry Potter volumes, Dr. Seuss’s range of books, and the Google logo.