Internet Explorer CSS script Error

I am using internet explorer 6 and I create one CSS page with some html coding now I want to check its output in my browser. But when I open this page in internet explorer then I receive below error please tell me its detail and solution.

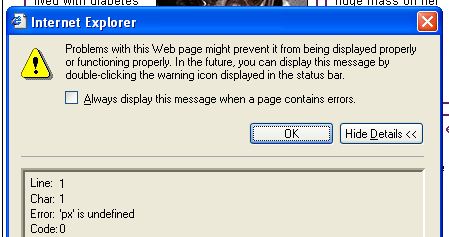
Error detail is given below for your understating.
Problem with this Web page might prevent it from being displayed properly
or functioning properly. In the future, you can display this message by
double-clicking the warning icon displayed in status bar.
Always display this message when a page contains errors.
OK Hide Details <<
Line: 1
Char: 1
Error: 'px' is undefined
Code: 0












