Hi guys I being looking for the process by which I will be able to add a Google search box on my website.
It’s a basic html website just started developing by own.
How to add Google search box on my website?

Hello.
Adding Google search box to websites is easy.
Google itself has provided the tips to add Google search box to the web sites.
To know how to get the Google search box to your website click the link.
In addition to that you can add input field and submit button from the HTML code.
How to add Google search box on my website?

Hi Nicola oswald,
Here are a few easy steps to add a Google search box on your website:
1. First you need to create a new search engine through Google custom search engine.
2. Then set the language of your search engine and click create.
3. Finally, copy the code found in the Details section and paste it to your website's HTML source code.
There you go. Hope this helps.
Murakami Wyatt
How to add Google search box on my website?

Adding a Google custom search to your site is easy if you have a website. To create one, you need to have a valid Google account that you can login. To create your Google custom search for your website, go to Google Custom Search Engine then click “Sign in to Custom Search Engine” and then log in to your Google account.
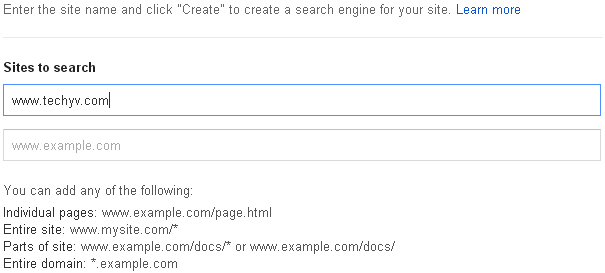
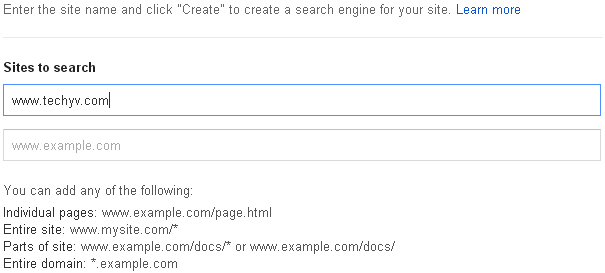
On the next screen after logging in, in “Sites to search”, enter the site name or follow the instructions below the text field. You can enter something like without quotes “www.techyv.com” or “www.techyv.com/*” or even “*.techyv.com” to search your entire website.

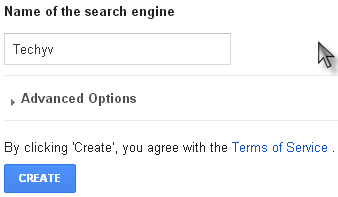
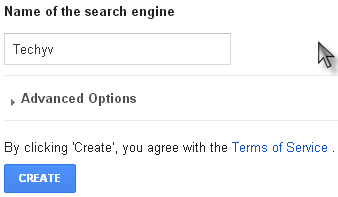
In “Name of the search engine”, a label or name is automatically created as you enter your site in the previous step. You can keep it or change it if you want a different name for your search engine.

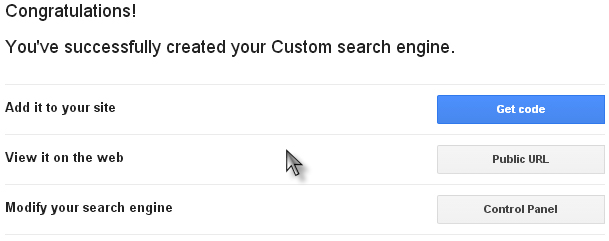
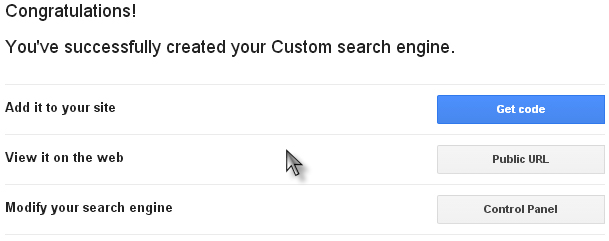
When you are finished, click “CREATE” to generate your custom search engine. Once the custom search engine has been successfully created, the next screen should look something like this.

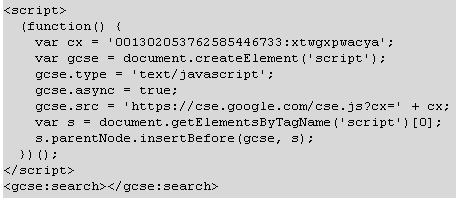
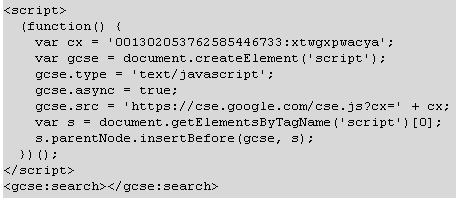
You are now finished building your Google custom search engine. Now, to put that on your website, click “Get code” and you should get something like this.

Copy the code in thesection in your HTML page where you want the search box and the search results to appear. To further customize the search UI, go to Custom Search Element Control API for the full documentation.