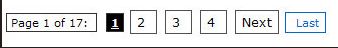
Apply Page Numbering Navigation in my blog

Hi brothers,
I created this blog Now I want to add Page Numbering Navigation.
I have done all the steps from this Page Navigation Tutorial, but I can't get success.
Please visit my blog and check this tutorial link
I have done all the steps correctly but can't get success..
Can any one tell me its reason why i fail. Why i can't apply page navigation in my blog.
And tell me its solution how can page navigation is applied in this blog.
Thanks