Hello!
Can you help me create a simple HTML or HTML5 webpage with buttons? Can you give me instructions on how to create webpage with textboxes? How to add one or two or more pages in web page? What is marquee? What’s the use of this code? Can you show me how to connect the web pages step by step? What are the codes that I need to use to make it work? How to save the webpage and run it? Thank you very much and have a nice day!
Creating simple web page with buttons and textboxes

Hello Kimberly!
Marquee is used to create a scrolling or moving texts in your web page. Now we can implement this with a web page along with buttons and textboxes. Please insert this codes inside the body tags. In this part I created 2 web pages – PAGE1.html and PAGE2.html
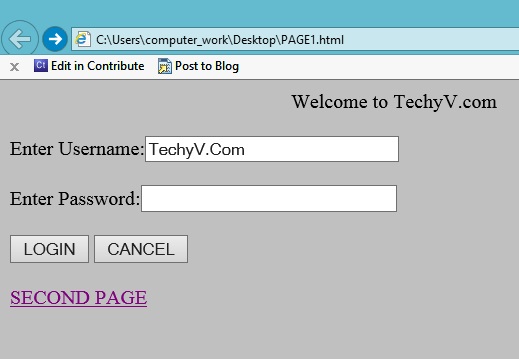
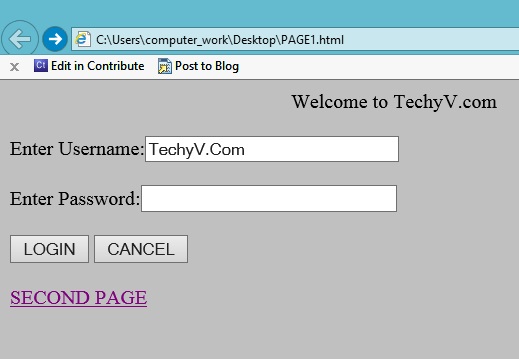
Here is the sample of the web page:

<marquee>Welcome to TechyV.com</marquee>
Enter Username:<INPUT TYPE = "TEXT" NAME="uname" SIZE="30" MAXLENGTH="28" VALUE="TechyV.Com">
Enter Password:<INPUT TYPE = "PASSWORD" NAME="pword" SIZE="30" MAXLENGTH="28">
<INPUT TYPE = "SUBMIT" VALUE="LOGIN"> <INPUT TYPE = "SUBMIT" VALUE="CANCEL">
<a href="PAGE2.HTML">SECOND PAGE</a>
So here we created to 2 textboxes with labels before each. The first textbox will be for username and the other will be for password. This is illustrated in lines 2 and 3. For the marquee we only used <marquee>…</marquee> to scroll the text inside the tags from right to left. We also have buttons, it is set in line number 4. Two buttons included. Lastly, the link between pages. We just need to encapsulate the title of the link to another web pages as <a href=”this if for the webpage file .html”>PAGE 2</a>. We used the attribute “href” to link PAGE1.html to PAGE2. HTML.