I want to add about twenty slides of images to the landing page of my website. I want the slides to change from one to the next at specific times and the cycle repeated indefinitely. What is the best way to do it? My code is written in HTML and PHP with Mysql backend.
How to make slideshows on a webpage

Hi Maurice B Rodgers,
I will show you some ways by which you could place a slideshow of images on your website.
This process is not as complex as it may appear. Please be guided by the following steps:
Solution One: Kizoa website
1. Visit the website at: https://www.kizoa.com/

2. Once on the website, click the orange colored 'Get Started' button.

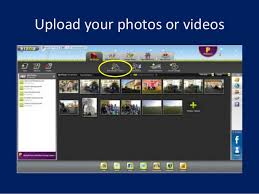
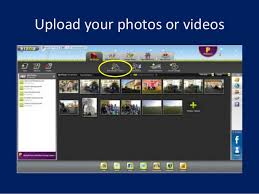
3. You will be directed to a section to guide you in uploading your pictures. Please browse for and select the photos you need to add to your website.

4. Once you select the photos to upload, you will be directed through the process of placing them on your website.

Its a very simplified and FREE process.
Solution Two: Cincopa website
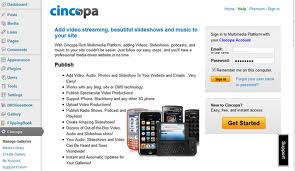
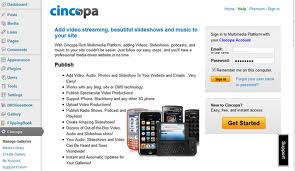
1. Visit this website: https://www.cincopa.com/media-platform/features/embed-video

2. Once on the site, Click the orange 'Start Now' button (color may vary, may be blue, etc.).

3. You will now be asked to choose a skin for your video player. Please select the skin you like best from the list provided.


4. Once the skin you desire is chosen, please click 'Save and Continue'
5. On the next page, you will be asked to create a free account. Please enter your email address, the password you wish to use on cincopa and your first and last names.

6. Once you are signed up, you can upload the videos/images you need to be displayed on your web page.

7. After uploading your files, the website will automatically generate the code you need to embed the player on your web page.

Once you select where to place the video player, you are done. You have now successfully embedded a slideshow into your web page.
Thank you